Why Should You Care About Microdata?
Before we get into more detail, you should probably be asking yourself why you would even care about microdata as a business owner, the answer is – Rich Snippets & Google Shopping.
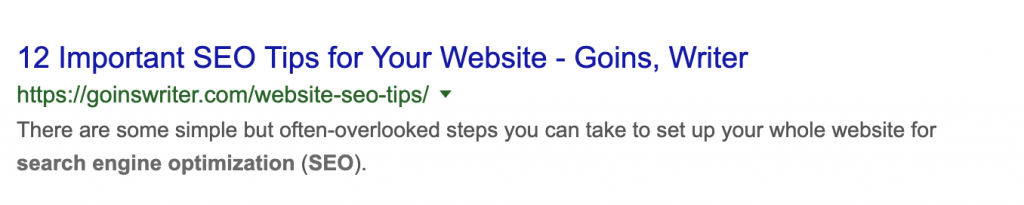
By adding hidden microdata tags to your pages, products and other entities of your site, you make them more attractive to the user in Google search. For example, a regular search snippet looks like this:

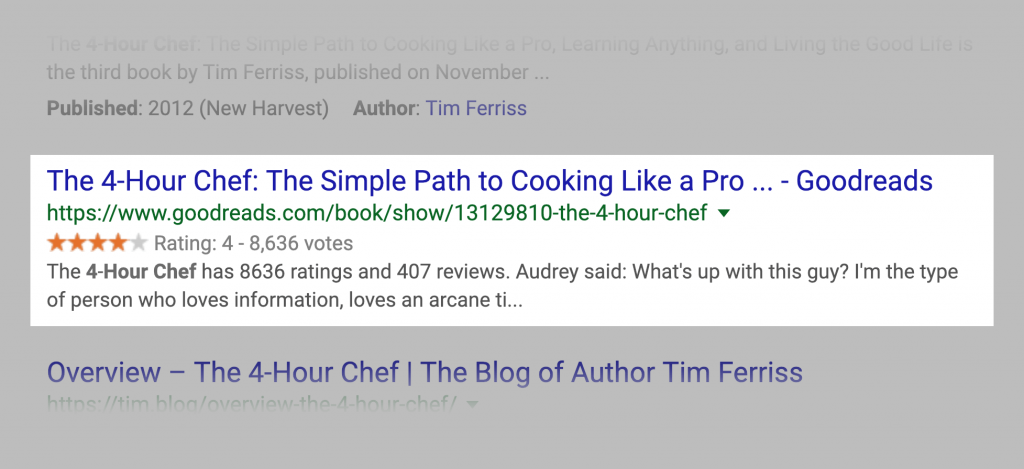
Whereas a page with microdata will appear as a rich snippet and look more like this:

A lot more attractive, right? Which one would you rather click on? By making your products and pages more attractive, you immediately increase your clickthrough rate and your overall site visitors.
To add to the importance of microdata, it is an important component to Google Shopping. Google Ads (formerly Adwords) allows you to create shopping campaigns based on a product feed that you send to them (which we can help with if needed), and they want to verify that the data is correct by checking your product pages. Google uses your microdata tagging to confirm price and other important data, a necessary part of a successful shopping campaign.
Microdata and schema markup might be the single most important thing you can do to increase sales and visitors to your site.
What Is “schema markup”?
Schema (schema.org) is a structured data vocabulary that defines entities, actions, and relationships on the Internet founded by Google, Microsoft, Yahoo and Yandex and widely adopted across the web (over 10 million sites use it)
This vocabulary makes it possible for search engines to understand the meanings behind subject matter (entities) on the web, and in turn, serve a better user experience for users.
As Google continues to build a more semantic web, these markups become increasingly valuable in effective Internet communication.
If you want to learn more about what schema markup and micro data is and what it offers I invite you to read the following articles to get a better understanding:
What is Schema? Beginner‘s Guide to Structured Data
How to Boost Your SEO by Using Schema Markup
What is Schema Markup & Why It’s Important for SEO
How Schema Markup and Microdata Have Changed Over The Years
In the beginning, the only form of Schema markup was via embedded microdata. Now what you might be asking – what do you even mean by “micro data”? Directly from Google it is defined by “An open-community HTML specification used to nest structured data within HTML content. It uses HTML tag attributes to name the properties you want to expose as structured data. It is typically used in the page body, but can be used in the head.”
So what does this look like? Let’s take a look at an example for a single product on a product detail page:
<div itemtype="https://schema.org/Product" itemscope="">
<meta itemprop="mpn" content="925872">
<meta itemprop="name" content="Executive Anvil">
<link itemprop="image" href="https://example.com/photos/16x9/photo.jpg">
<meta itemprop="description" content="Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.">
<div itemprop="offers" itemtype="https://schema.org/Offer" itemscope="">
<link itemprop="url" href="https://example.com/anvil">
<meta itemprop="availability" content="https://schema.org/InStock">
<meta itemprop="priceCurrency" content="USD">
<meta itemprop="itemCondition" content="https://schema.org/UsedCondition">
<meta itemprop="price" content="119.99">
</div>
<meta itemprop="sku" content="0446310786">
<div itemprop="brand" itemtype="https://schema.org/Thing" itemscope="">
<meta itemprop="name" content="ACME">
</div>
</div>As you can see – the markup includes tags such as meta and link tags. This is so the markup doesn’t actually get rendered on the page itself. The main point here is that the markup is nested as attributes in regular HTML tags.
This markup was the only method available for schema.org data up until 4 or 5 years ago, and up until 2 or 3 years ago it was the preferred format. That is, until the new standard format “JSON-LD” came out. Google now recommends using JSON-LD for structured data whenever possible and prefers this method over embedded microdata.
Along with a new form of markup, new fields were created and suggested to be used by Google. Such fields include: URL, priceValidUntil, and priceValidUntil. Google also now strongly recommends the aggregateRating itemtype along with its set of fields as well.
Testing Your Data – Structured Data Testing Tool
Products that do not have the above fields are flagged with warnings when using Google’s official Structure Data Testing Tool. Are your product detail pages passing without warnings or errors? Are you including all of the suggested fields for not only your product detail pages, but your organizational data on your homepage ONLY as well? I welcome you to try the tool out on a couple of pages and see how your micro data is holding up.
What Does JSON-LD Look Like
By now you are likely wondering how the JSON-LD format differs from traditional micro data
If we take the same product itemtype micro data example above, in JSON-LD format, it looks something like:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Executive Anvil",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": "Sleeker than ACME's Classic Anvil, the Executive Anvil is perfect for the business traveler looking for something to drop from a height.",
"sku": "0446310786",
"mpn": "925872",
"brand": {
"@type": "Thing",
"name": "ACME"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Fred Benson"
}
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.4",
"reviewCount": "89"
},
"offers": {
"@type": "Offer",
"url": "https://example.com/anvil",
"priceCurrency": "USD",
"price": "119.99",
"priceValidUntil": "2020-11-05",
"itemCondition": "https://schema.org/UsedCondition",
"availability": "https://schema.org/InStock",
"seller": {
"@type": "Organization",
"name": "Executive Objects"
}
}
}
</script>You can see the new fields have been added, and the format is in a JavaScript Object Notation rather than standard HTML markup – which makes implementation easier to manage.
YOTPO Product Reviews and The Problems It Presents
YOTPO is a very common e-commerce marketing cloud tool which provides a convenient way to store reviews and review information about your products. We see a number of NetSuite SiteBuilder customers using YOTPO to drive their reviews for their products, and rightfully so.
However – YOTPO presents a problem on product pages that most customers aren’t aware of. The YOTPO script injects it’s own schema markup on the page (via JSON-lD after page load) for product reviews and ratings. The JSON-LD script it injects is entirely different than the existing schema markup. however even though it may be using the same product name, url, etc.
If you view a product detail page with the YOTPO script and existing schema markup – you will notice that it appears as two different entities and is therefore incomplete data, which Google views as a problem. This is bad news because all of that hard work you or your developer may have done previously do put this data in place, is now deemed as invalid.
The only way to turn off this feature is to contact YOTPO directly and have them disable it for your account. However – that leaves us without all of that useful review and rating data! Fortunately, at Fourth Wave Consulting, we have a nifty solution for this! We have developed a script that uses YOTPO’s API endpoint to retrieve every product’s review and rating data on a nightly basis, stores it in NetSuite fields, and correctly presents all of your schema markup correctly in a single JSON-LD script. All according to Google’s standards
Is YOTPO injecting it’s markup separate from your existing product data? Find out by using the Structured Data Testing Tool
Conclusion – Getting It Right
Structured data markup is a finnicky process, and it has to be presented 100% correctly in order for it to work. One false comma, one misspelled word, and the entire dataset won’t pass as correct by Google and thus won’t be indexed.
This rich detailed product information has come a long ways over the years, and is ALWAYS changing. New fields are added, methods are constantly being developed and preferred over others. This data, ESPECIALLY for e-commerce products is immensely important nowadays. We can help assure that your data is always presented in the best possible way according to modern standards.
Do not hesitate to contact us if you have concerns or questions with how your schema data is being presented and we would love to assist you in getting it right with our tried and true NetSuite SiteBuilder or other solutions.
More from Fourth Wave
Kevin Carpenter
Latest posts by Kevin Carpenter (see all)
- How to Increase eCommerce Revenue With Upsells and Cross-sells: Cart and Product Detail Page - September 8, 2020
- Netsuite 2020.2 Update: Data-center URL deprecation + What You Need To Know - August 8, 2020
- Site Builder Performance Upgrades - July 19, 2020
- Protect Your Online Forms from Bots & Spam - October 22, 2019
- What to know about schema.org and microdata tagging - May 2, 2019